圆角菜单栏
大约 1 分钟
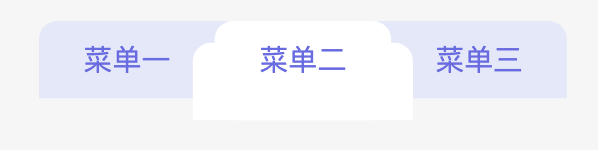
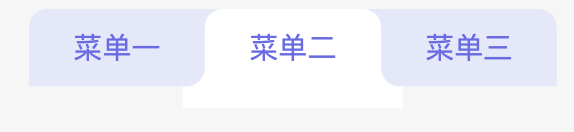
效果
源码
<template>
<ul class="nav">
<li
v-for="(item, index) in lis"
:key="index"
@click="onClick(index)"
:class="{ active: index === activeIndex }"
>
{{ item }}
</li>
</ul>
</template>
<script>
export default {
data: () => ({
lis: ["菜单一", "菜单二", "菜单三"],
activeIndex: 1,
}),
methods: {
onClick(index) {
this.activeIndex = index;
},
},
};
</script>
<style>
.nav {
list-style: none;
display: flex;
border-radius: 10px 10px 0 0;
overflow: hidden;
background-color: #e2e8f8;
padding: 0;
}
.nav li {
flex: 1;
padding: 10px;
text-align: center;
color: #646ee3;
cursor: pointer;
}
.nav .active {
background-color: #fff;
position: relative;
border-radius: 10px 10px 0 0;
box-shadow:
12px 12px 0 0 #fff,
-12px 12px 0 0 #fff;
}
.active::before {
content: "";
position: absolute;
left: -12px;
bottom: 0;
width: 12px;
height: 42.5px;
background-color: #e2e8f8;
border-bottom-right-radius: 10px;
}
.active::after {
content: "";
position: absolute;
right: -12px;
bottom: 0;
width: 12px;
height: 42.5px;
background-color: #e2e8f8;
border-bottom-left-radius: 10px;
}
</style>
实现思路
- 外层容器圆角
ul {
/* 顺时针 从左上角开始 */
border-radius: 10px 10px 0 0;
}
- 选中的导航栏添加圆角
.active {
/* 顺时针 从左上角开始 */
border-radius: 10px 10px 0 0;
}
- 选中的导航栏添加阴影

.active {
box-shadow:
12px 12px 0 0 #fff,
-12px 12px 0 0 #fff;
}
- 选中的导航栏左右添加伪元素绝对定位盖住阴影

.active::before {
content: "";
position: absolute;
left: -12px;
bottom: 0;
width: 12px;
height: 42.5px;
/* ul 背景色 */
background-color: #e2e8f8;
border-bottom-right-radius: 10px;
}
.active::after {
content: "";
position: absolute;
right: -12px;
bottom: 0;
width: 12px;
height: 42.5px;
/* ul 背景色 */
background-color: #e2e8f8;
border-bottom-left-radius: 10px;
}
- 超出隐藏
ul {
overflow: hidden;
}
